chrome-presv-addon: ウェブアクセシビリティ基準をチェックするためのシンプルな分析ツール
chrome-presv-addonは、ウェブアクセシビリティの基準(JIS X8341-3/WCAG2.0)に準拠しているかどうかをチェックするためのシンプルな分析ツールです。さまざまな分析機能を提供し、ユーザーがウェブページのアクセシビリティの問題を特定するのに役立ちます。
このツールには、以下の分析機能が含まれています:
1. CSSシミュレーション:CSSを無効にした状態でウェブページをシミュレートします。
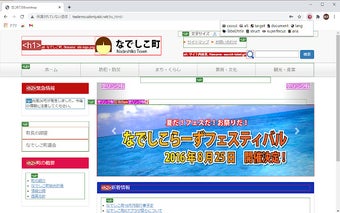
2. Altテキスト:img要素とarea要素のalt属性の有無を示すラベルを表示し、属性の内容や画像ファイル名も表示します。また、リンク画像と非リンク画像を区別します。
3. Target属性:target属性の有無を示すラベルを表示します。
4. ドキュメントタイプ:PDFやWordファイルなど、HTML以外のページへのリンクの種類を示すラベルを表示します。
5. Lang属性:lang属性の有無を示すラベルを表示し、属性の値と適用される要素タグも表示します。
6. ラベル要素:label要素の有無を示すラベルを表示し、for属性とその値も表示します。また、フォームコントロールのid属性とtitle属性のラベルも表示します。
7. 構造要素:セマンティックタグ、見出し要素、リスト要素、br要素、p要素、テーブル要素など、さまざまな要素を境界線とラベルで表示します。
8. Superfocus:キーボードフォーカスを受け取ることができるすべての要素にフォーカス効果を追加し、Tabキーでナビゲーションする際に視覚的にアクセスできない領域がないことを保証します。
9. ARIAシミュレーション:role属性の有無とその値、および「aria-*」で始まる属性の有無を示すラベルを表示し、WAI-ARIA関連の分析をシミュレートします。
chrome-presv-addonは、JIS X8341-3/WCAG2.0の基準に基づいてウェブページのアクセシビリティを評価するための便利な方法を提供します。